-p-800.png)
The Problem
As of September 2023, over 15.2 million people are enrolled in Medi-Cal, California’s insurance plan for low-income individuals. Many Medi-Cal users are confused by what types of care they can receive with their coverage. Long wait times and a lack of information prevent patients from receiving the care they need.
The Solution
Based on our own experiences and that of other insurance recipients, we saw that healthcare provider platforms make it difficult for people to find relevant information regarding their insurance coverage and benefits.
HealthHero is a web-based platform that provides users with navigable tools to learn more about their coverage. It allows users to see an overview of their coverage, costs of services, and the steps towards getting specialized care. With our easy-to-navigate platform., users now have the healthcare information they need.
The Research
Our team members each took a look at our respective healthcare provider platforms, to see which elements contributed towards a good user experience, and what was lacking in terms of information transparency. We found that despite the Santa Clara Family Health Plan (our team’s local Medi-Cal provider) having the least accessible information, Kaiser and Anthem also had pain points that prevent users from knowing costs upfront.
Conducting user research was key to gain a better understanding of user’s issues. We sent out a survey and conducted interviews with 3 Medi-Cal users.
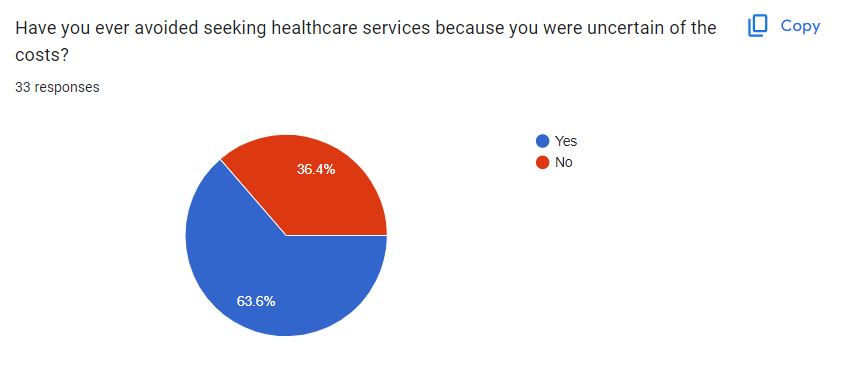
The results?


Chatbot Design
While we had the intention to design a chatbot to directly assist users, we were surprised to find that Anthem also had a chatbot as well. We found their chatbot, named Sydney, to be easy to use, and we were able to get the answers we were looking for. User feedback from our survey expressed a desire for direct answers, instead of the endless redirection and unclear answers that they often get from customer service representatives.
Health Hippo, our chatbot, provides users with relevant answers specific to their healthcare inquiries within a few clicks. It offers users an overview of their coverage, user benefits, and health care. When designing our chatbot, I wanted it to be friendly, but maintain a professional tone. I designed the questions and responses to be succinct, so that users could easily get the necessary info in a few taps.
Fun Fact: Our chatbot Health Hippo is named after Hippocrates, who was known as the father of medicine! Additionally, the Hippocratic Oath is an oath taken by doctors to protect patients’ wellbeing. We designed HealthHero and Health Hippo to be a healthcare user’s tool for understanding their hard-earned healthcare and coverage, so that they may make proactive decisions about their wellbeing.
Challenges
We had difficulty understanding the different healthcare terminology, which was a common sentiment echoed by our interviewees. It was also hard for us to find accurate out-of-network costs for those with Medi-Cal coverage, so we did our best to provide an estimate. Some features that we wanted to further explore included: a glossary with healthcare terminology, hoverable definitions for medical key words, and a direct price comparison tool for healthcare providers.
We primarily had two designers working on UI development, so we needed to compromise our individual ideas to form a design that reflected our group’s goal for a web platform. We also had a limited amount of time to go from low to mid to high fidelity, which was stressful. However, this experience will better prepare us with the fast-paced nature of the industry. We also would have liked to conduct hi-fi usability testing as well. The time constraints of one weekend also prevented us from addressing all concerns of our survey responders; however, we were able to concentrate on our key features.
Accomplishments that we're proud of
We conducted comprehensive research to gain a clear picture of user needs. We received a total of 33 responses over the course of a 24- hour period (during a weekend!), which was much more than we were expecting. We truly wanted our tool to be something that would empower users with their healthcare experience, and our research was able to inform each of our design choices.
We also had to shift gears several hours into our challenge as we focused our efforts towards a web platform for all insurance recipients; rather than a redesign of just the existing Santa Clara Family Health Plan website. This pivot ultimately helped us create a tool for achieving informational equity for all healthcare users, regardless of the insurance that a user may have.
We were able to design some of the main features for our Health Hero web-based tool with straightforward and clean design that solve our user pain points. Finally, we accomplished having a clickable and complete prototype for our portfolios.
What's next
As the movement for health equity continues, we want our users to be able to seamlessly receive the information they need during a cost-of-living crisis. We’re also hoping to find a way to connect Health Hippo with HealthHero to truly provide a synchronized health service. Ideally, Health Hippo would show up as a collapsible overlay on the HealthHero site.